The Pose
When it came to posing the character I tried to choose a pose that was relevant to my character. Considering that my character is a teenage girl I thought it would be appropriate to pose her singing into her hairbrush. In order to achieve this I referenced the imagery for many of the singing games, such as sing star and band hero. While searching for my referencing I came across an advert for band hero which featured Taylor Swift. The advert suggested that through playing band hero one could feel famous like Taylor Swift, who is a teenage pop star, in the comfort of ones own home. This reinforced that I was on the right track with my pose as my character would fit into the market segment which this advert appeals to.

(Paul Clark)
In line with the adverts message I wanted to make my character look like a popstar singing into her hairbrush at home. Therefore I posed her so that she appeared to really be singing and that she wasn’t holding back, similar to the image of Taylor Swift above, and how her head is swung back as she belts into the microphone. However I prefer the weight distribution in the pose when her arm is placed on her hip as opposed to hanging at her side. Therefore she is singingas though she believes that she is Taylor Swift.
Camera Angle
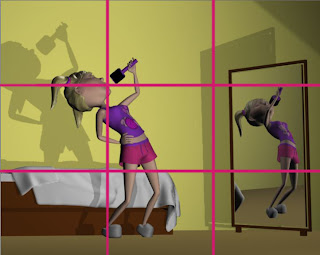
Considering that the pose was set up to make her look like she thought she is a pop-star I decided to place the camera at a low angle as this will giver her a look of power and reittorate how she is feeling.
Additionally I set the lights up from a low angle therefore when one sees the shadows they are behind her projected on the wall, almost acting as her alter ego and enforce the power which the low angle of the camera is attempting to give her.
Composition
As discussed the story of the pose is that my character is singing into her hairbrush as though she believed she was a pop star. Therefore the fact that she is singing is the most important part of the pose. Thus when I was placing her within the thirds rule I decided it was most important to have her mouth on a third. As this would draw attention to exactly what it is she is doing.
I couldn’t get the floor line to coincide with the bottom third line I positioned it so t
hat the bed was on that line.
The mirror I placed in the right hand third block to balance out the image so that all the objects weren’t cluttered together on the left.
Design Elements
Space
A very important design element for this particular pose is space. This pose is a pose in movement and she will very soon be moving out of this pose into another one as she performs for herself. Therefore there needed to be space for her to move. There is enough space around her for her to have swung her arm up into such a high position without hitting the mirror.
Additionally the floor area in front of her indicates that there is space for her to move around if she wished to.
Colour
In my final render she is wearing a pink top, pink slippers, the
wall is pink and the bottom of the bed is mainly pink. Therefore the contrast of the purple shorts and the white duvet draw ones eye to where the girl is standing as opposed to the mirror where she is reflected.
Although the purple of the shorts is present in the mirror there is no major white are reflected by the duvet therefore where she is standing has the most alternate colour present.
Texture
I gave the Clothing a very subtle Texture which isn’t exactly visible from the distance we are looking at her from, however it does make it look more interesting that just a smooth phong. Additionally I added textures to the carpet and to the walls which are noticeable and make the image look more believable.
Aditionally the various textures make the image more interesting than if I had used just one texture (such as a lambert) throughout.
Conclusion
Therefore the pose which suggests that she is a girl who believes she is a pop star is reinforced by the camera angle which suggests her feeling of power and it is further enforced by the composition which draws ones eye directly to what she us doing. Additionally the design elements ensure that the over al image is interesting and believable as it gives her space to move in, contrasting colours to draw ones eye towards her and contrasting textures which add more interest to the image.
All in all she is the focus of the composition however it is what she is doing which I have payed the most attention to when setting out.
Movie Example

(Steph Sharples)
This Image is taken from the movie Black swan. It is from a scene in the movie where Nina Sayers (Natalie Portman), has a hallucination and has a fight with herself, the black swan versus the white swan or her good self versus her bad self.
This shot is taken from a high angle which belittles Nina as she struggles to fight with herself. It emphasizes the fact that she is helpless. As previously mentioned the fight takes place between the ‘black swan’ and the ‘white swan’ therefore the room is also split into black and white, on the right hand side is Nina’s beautiful white dressing table (Nina was told that she was too good to play the black swan in Swan Lake). And on the left hand side is a dark dingy looking chair, which would represent the black swan and dark side of Nina. However the fight is taking place almost directly in the middle of the room, emphasizing how she is caught between her innocent side and her dark side.
Therefore although the fight would clearly suggest what is happening in the scene the mood of the room, with dark dingy side versus the beautiful light side, helps the viewer feel the mood of the fight more clearlt. It ultimately just emphasizes and helps tell the story better.
Cited Works
Paul Clark. Taylor Swift sings "Love Story" in Band Hero TV Spot. Just So You Know. Cambio 2009. Website. 10/06/2011
Steph Sharpless. Trailer for Darren Aronofsky's Black Swan - with HD Stills. Crazy Critics. Website. 10/06/2011